
>>>>>>>>>......
Dalam kesempatan ini kita akan berkenalan dengan Macromedia Flash 8. Sedikit membahs tenang istilah-istilah yang nantinya sering digunakan. Selain itu, juga sedikit membahas cara menggunakan M. Flash 8.
>>>>>>.......
Dalam pembelajaran ke-2 ini membahas masalah CreateMotionTween, yaitu sebuah fasilitas yang dapat digunakan untuk menampilkan objek di setiap frame ( selalu terlihat di saat yang ditentukan ).
Mengerakkan Objek dengan Motion Tween
Motion Tween adalah sebuah fasilitas yang ada dalam M. Flash 8 untuk menampilkan objek disetiap frame yang dilaluinya.
Berikut ini adalah contoh sederhana dalam menggunakan motion tween :
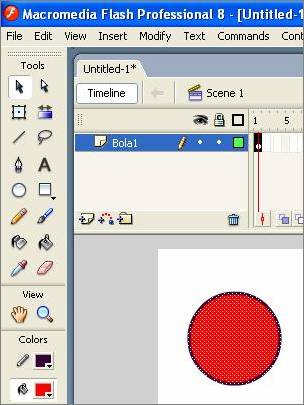
- Buka dokumen baru M. Flash 8
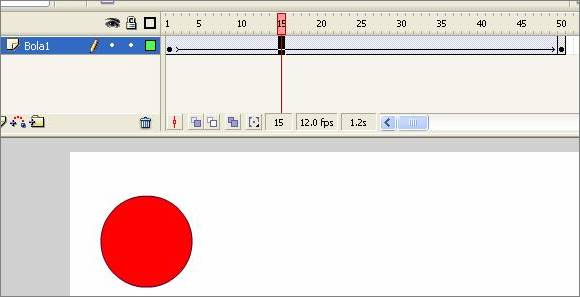
- Rename layer1 menjadi Bola1. ( Bertujuan agar tidak membingungkan kita )
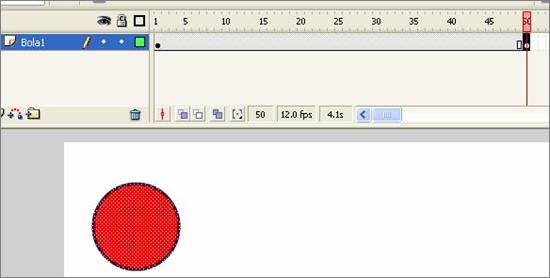
- Pada layer Bola1, gambarkan sebuah bola pada bagian kiri stage ( layer kerja )

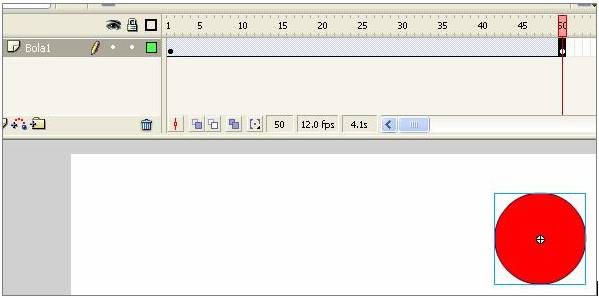
- Kemudian Insert Keyframe di frame 50

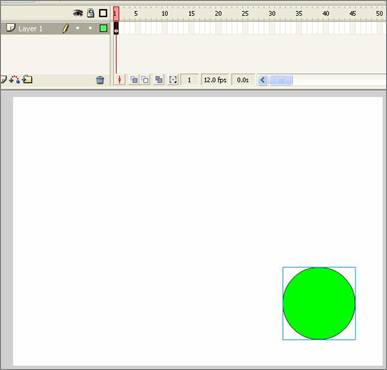
- Lalu pindahkan bola tsb ke kanan stage.

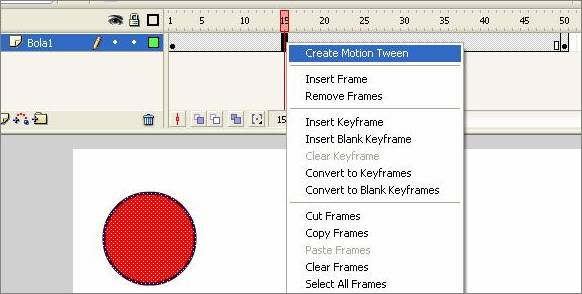
- Selanjutnya, klik kanan pada salah satu frame antara frame 1 dan frame 50

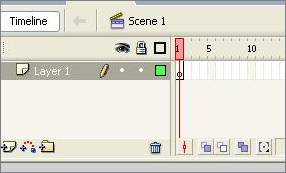
- Pilih Create Motion Tween. Jika anda berhasil, maka akan terlihat sebuah garis yang menghubungkan frame 1 dan frame 50. seperti di bawah ini.

- Setelah itu pilih menu Control dan pilih Test Movie atau tekan Ctrl + Enter, untuk melihat hasilnya.
- Selesai.
Demikianlah, semoga bermanfaat.
>>>>>>......
>>>>>>......
Pembelajaran ke-3, membahas cara membuat sebuah button yang saat mouse klik, disentuh oleh mouse, mouse lepas akan berubah warna atau ukurannya. ( Up, Over, Down, Hit ).
Membuat Tombol (Button) Sendiri
Button yang akan dibuat di sini dalah sebuah button yang apabila mosuse melewati, maose turun, mouse naik akan berubah warna atau settingan yang lain.
Berikut ini adalah contoh sederhana dalam membuat Button pribadi :
- Buka dokumen baru Macromedia Flash 8

- Kemudian pilih menu Insert, lalu klik New Symbol …

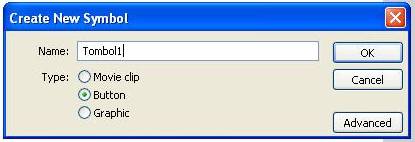
- Dalam kotak dialog Crate New Symbol, pilh Type Button dan isi Name dengan Tombol1

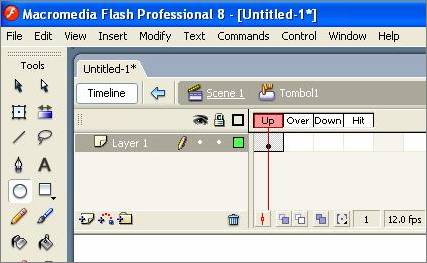
- Setelah itu akan terlihat seperti di bawah, ini adalah Stage untuk membuat Symbol

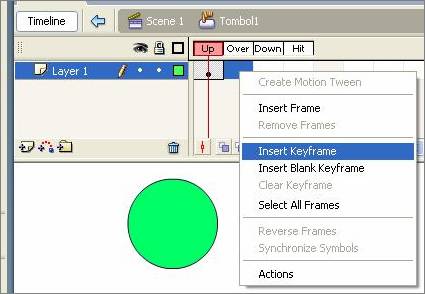
- Lalu gambarkan sebuah lingkaran, misalnya warna Hijau ( ini berarti tombol akan berwarna hijau saat mouse dilepas dari klik). Setelah anda menggambar, akan terlihat titik hitam pada frame di bawah up.

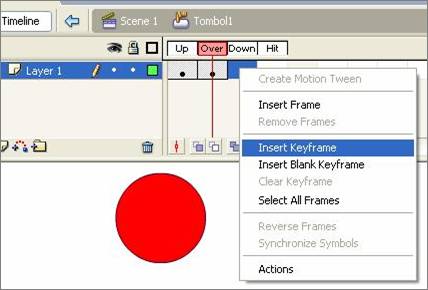
- Kemudian klik kanan pada frame di bawah over, lalu pilih Insert Keyframe

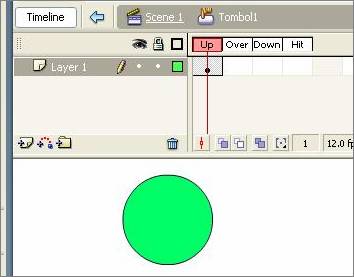
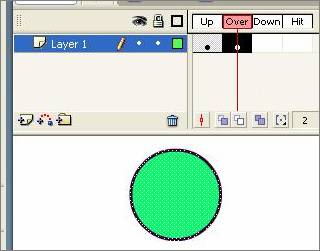
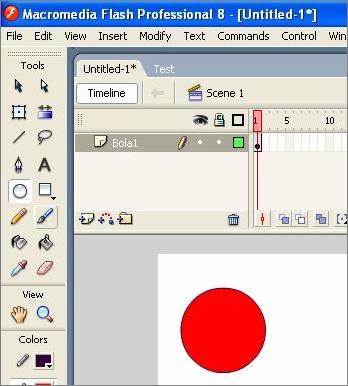
- Jika Anda berhasil, akan terlihat seperti berikut :

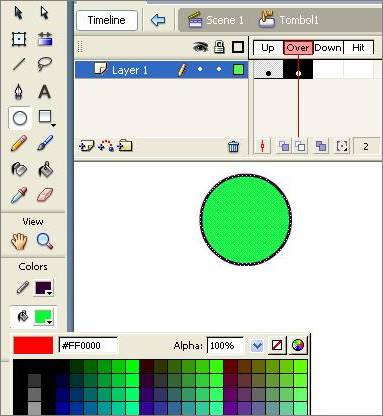
- Kemudian ganti warna dari tombol anda dengan menggunakan Fill Color dan Line Color.

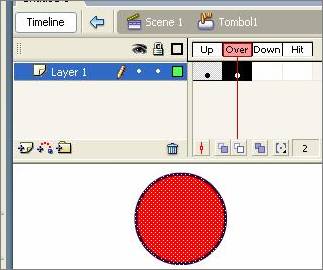
- Misalnya Anda mengganti menjadi warna merah. Ini berarti, tombol akan berwarna merah saat mouse melewatinya.

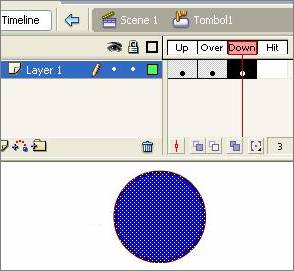
- Langkah saelanjutnya, Insert Keyframe lagi pada frame di bawah down

- Lalu ganti warna lingkaran menjadi biru misalnya. Ini berarti tombol akan berwarna biru saat mouse sedang ditekan/klik.

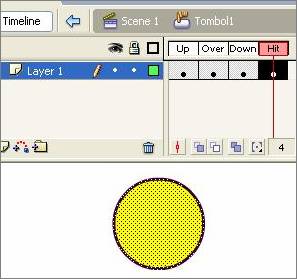
- Kemudian Insert Keyframe lagi pada frame dibawah hit. Lalu ganti warna lingkaran menjadi kuning. Untuk sementara kami tidak mengetahui apa itu hit.

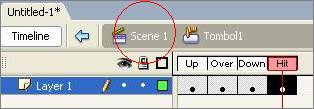
- Setelah itu, kliklah Scene 1 untuk kembali ke Stage normal.

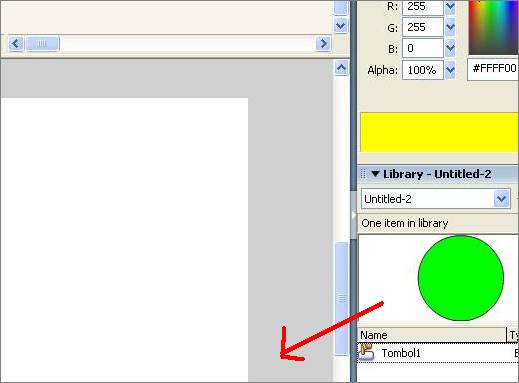
- Kemudian akan terlihat Stage normal.

- Perhatikan pada Library, sudah terdapat tombol buatan anda dengan nama Tombol1. Kemudian klik jangan lepas dan tarik tombol tersebut ke dalam Stage.

- Setelah itu terlihat sebuah tombol berbentuk lingkaran di dalam Stage.

- Akhirnya, siap untuk di-Test Movie.
Demikianlah, semoga bermanfaat.
>>>>>........
>>>>>........
Menjalankan Objek pada Lintasan Tertentu dengan Add Motion Guide
Add Motion Guide adalah sebuah fasilitas yang ada dalam M. Flash 8 untuk menambahkan sebuah lintasan sebagai jalur jalannya sebuah objek. Berikut ini adalah contoh sederhana dalam menggunakan Add Motion Guide:
- Buka dokumen baru M. Flash 8
- Rename layer1 menjadi Bola1. ( Bertujuan agar tidak membingungkan kita )
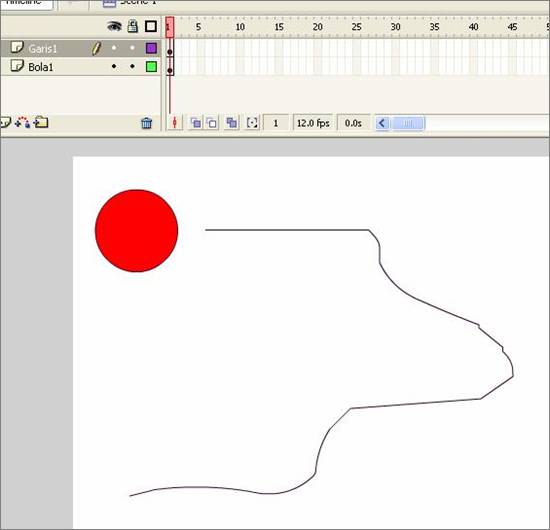
- Pada layer Bola1 gambarkan sebuah bola.

- Kemudian Insert Layer, lalu Rename menjadi Garis1
- Pada layer Garis1, gambarkan sebuah lintasan menggunakan pencil.

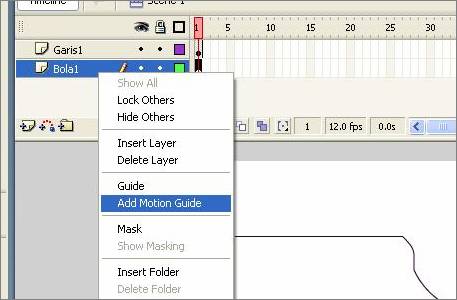
- Kemudian klik kanan pada layer Bola1, lalu pilih Add Motion Guide

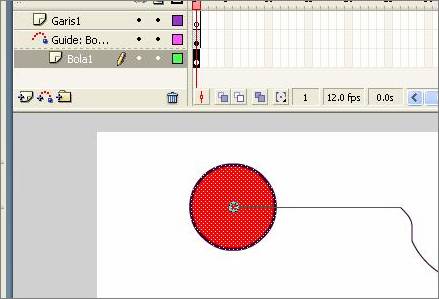
- Setelah itu, akan terlihat “Guide : Bola1” di atas layer Bola1

- Kemudian, Klik pada layer Garis1

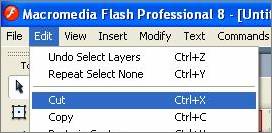
- Kemudian, klik menu Edit dan pilih Cut

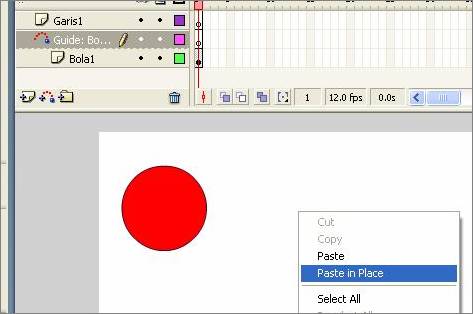
- Lalu klik Layer “Guide : Bola1”. Kemudian klik kanan pada stage (layer kerja) dan pilih Paste in Place

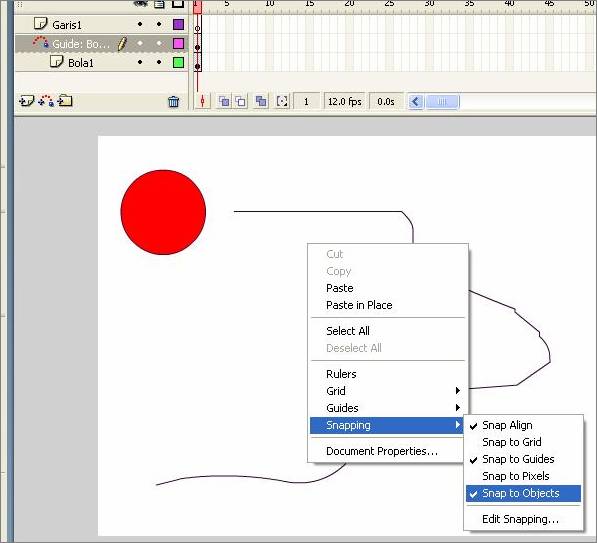
- Setelah itu, klik kanan lagi pada stage, pilih Snaping, dan pastikan Snap to Objects dalan keadaan aktif (terconteng).

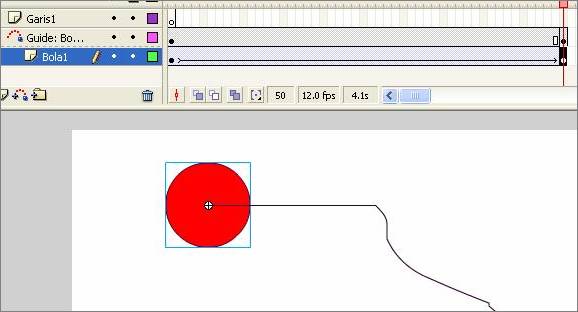
- Kemudian, klik pada layer Bola1

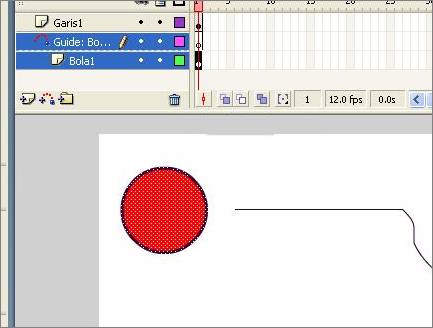
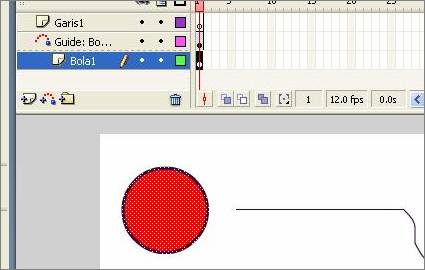
- Lalu pindahkan Bola, sehingga pusat bola menyentuh ujung lintasan (Garis)

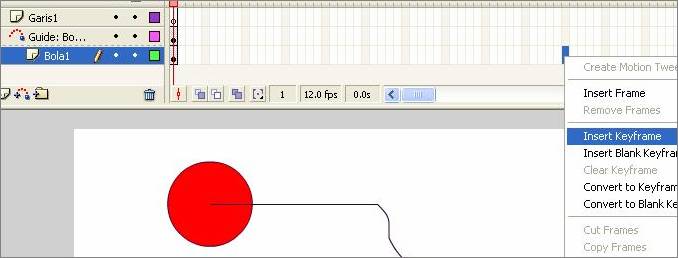
- Kemudian Insert Keyframe pada frame 50 dalam layer Bola1

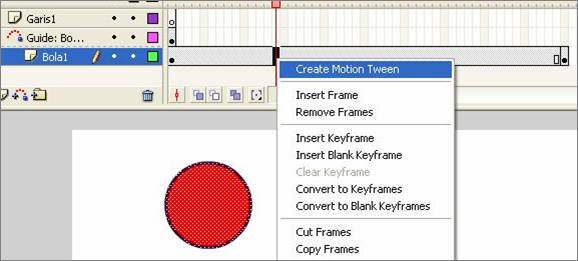
- Setelah itu, Create Motion Tween di antara frame 1 dan frame 50 dalam layer Bola1

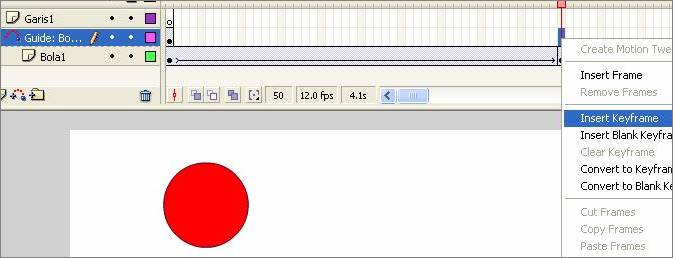
- Insert Keyframe juga pada frame 50 dalam “Guide : Bola1”

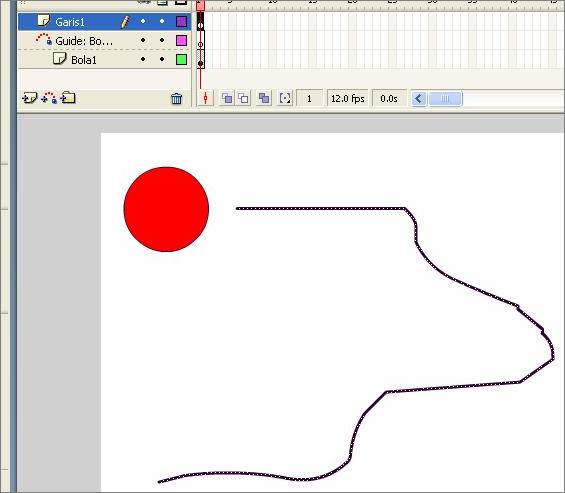
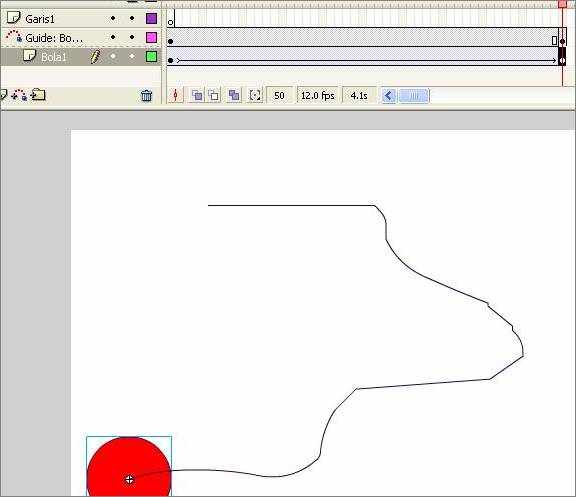
- Setelah itu, akan terlihat seperti berikut.

- Kemudian klik frame 50 dalam layer Bola1. lalu pindahkah bola ke ujung lintasan, sehingga pusat bola menyentuh ujung lintasan.

- Terakhir. Test Movie.
Demikianlah, semoga bermanfaat.
>>>>>>>.......
>>>>>>>.......
Pembelajaran ke-5, membahas cara membuat sebuah button yang ber-code untuk mengontrol movie. ( Stop{} / on{} ).
Mengontrol Movie dengan Button
Button adalah sebuah tombol yang di dalamnya berisi perintah-perintah tertentu utntuk mengendalikan suatu objek..
Berikut ini adalah contoh sederhana dalam menggunakan Button untuk mengotrol movie :
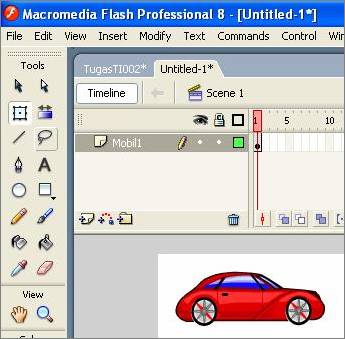
- Buka dokumen baru Macromedia Flash 8
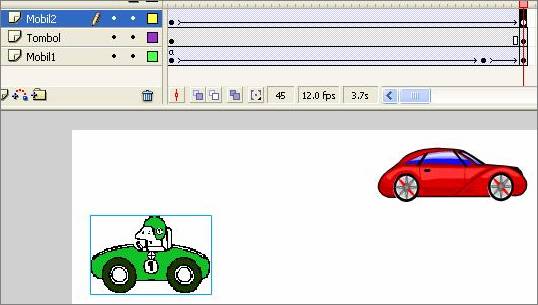
- Rename (ubah nama) layer1 menjadi Mobil1. ( Bertujuan agar tidak membingungkan kita )
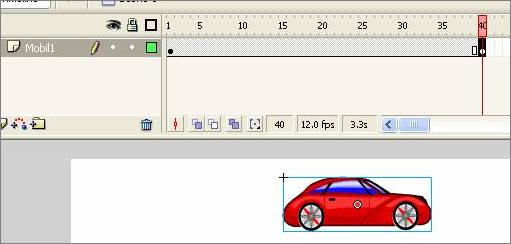
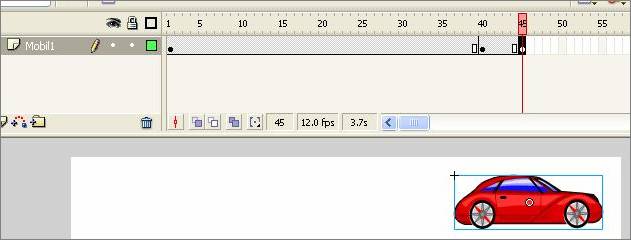
- Pada layer Mobil1, gambarkan sebuah Mobil pada bagian kiri Stage ( layer kerja ). Jika tidak ada mobil, boleh juga menggunakan objek yang lain.

- Kemudian Insert Keyframe pada frame 40. Lalu pindahkan mobil sampai ke tengah Stage.

- Setelah itu, Insert Keyframe lagi pada frame 45. kemudian pindahkan mobil ke bagian kanan Stage. Perbedaan jarak frame, bertujuan untuk membedakan kecepatan mobil.

- Kemudian Create Motion Tween antara frame 1 dan 40, antara frame 40 dan 45

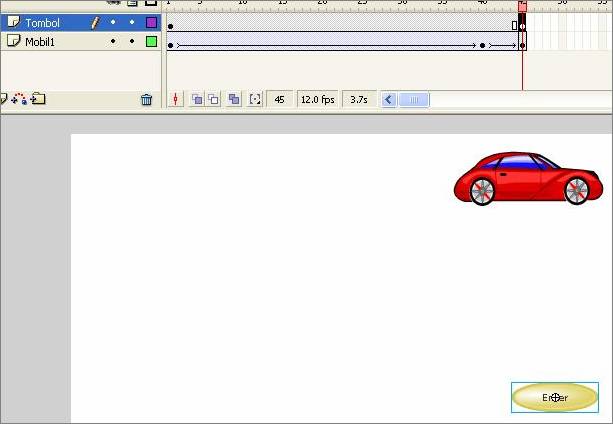
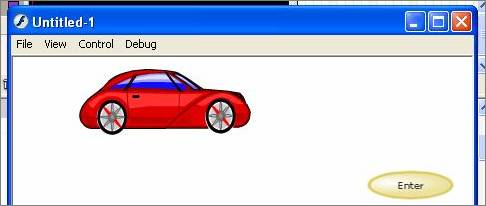
- Lakukan Insert Layer. Lalu Rename layer tsb menjadi Tombol. Setelah itu buatlah sebuah Button di kanan bawah Stage. Masih dalam layer Tombol, lakukan Insert Keyframe pada frame 45.

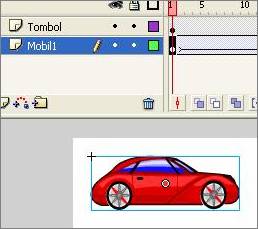
- Kemudian klik layer Mobil1, lalu klik pada frame 1

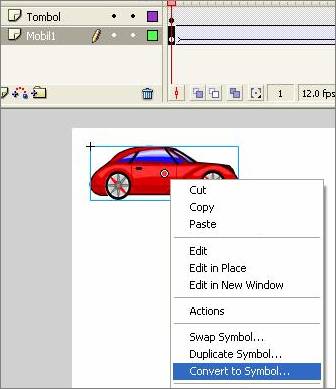
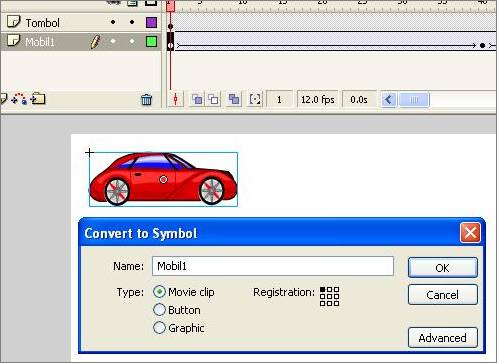
- Setelah itu, klik kanan pada mobil, lalu pilih Convert to Symbol …

- Dalam kotak dialog Convert to Symbol, isi Name dengan Mobil1 dan pilih Type “Movie Clip”

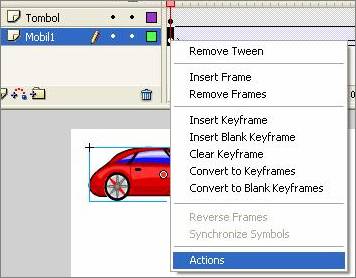
- Kemudian klik kanan pada frame 1 dalam layer Mobil1 dan pilih Actions

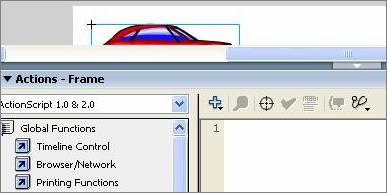
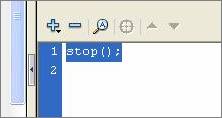
- Setelah itu akan terlihat tool Actions - frame

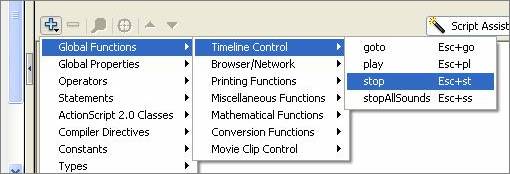
- Kliklah tanda Plus Biru seperti dibawah. Pilih Global Functions, Timeline Control, Stop.

- Jika berhasil, maka akan terlihat seperti berikut ini

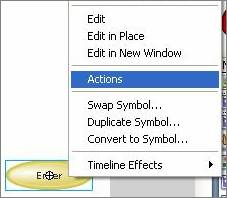
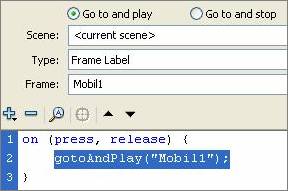
- Kemudian klik kanan pada Button, lalu pilih Actions

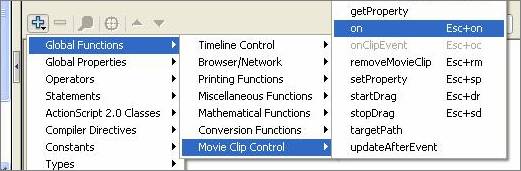
- Lalu klik tanda Plus, pilih Global Functions, Movie Clip Control, on

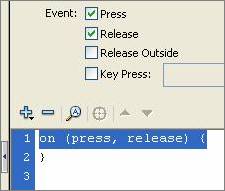
- Kemudian contenglah kotak Press dan Release

- Kemudian klik tanda Plus lagi dan pilih Global Functions, Timeline Control, goto

- Pada Textbox Type, pilihlah Frame Label. Kemudian isi Mobil1 pada Textbox Frame

- Langkah untuk membuat tombol sudah selesai. Silahkan lakukan Test Movie.

- Jika Anda ingin menambah mobil satu lagi, lanjutkan langkah berikut.
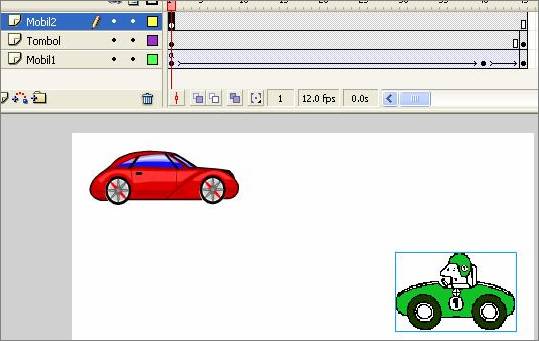
- Lakukan Insert Layer, Rename layer menjadi Mobil2. lalu buatlah sebuah mobil pada bagian kiri Stage

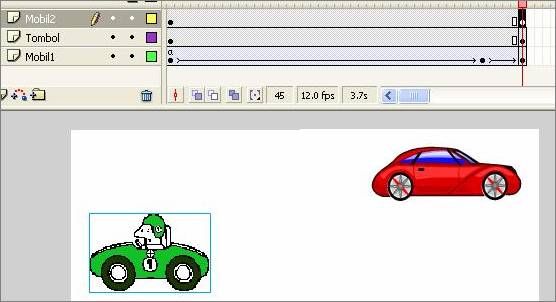
- Kemudian Insert Keyframe pada frame 45. lalu pindahkan mobil kesebelah kiri Stage.

- Masih dalam layer Mobil2, lakukan Create Motion Tween antara frame 1 dan 45

- Akhirnya, siap untuk di-Test Movie.
Demikianlah, semoga bermanfaat.














































what can I help boss.....???
BalasHapus